
ひろ
ブログの背景画像をスライドショーにしたいけど、なにか方法ないかな?

フクロウ博士
Vegas Background SlideShowというjQueryプラグインを使うと簡単にできるよ!
jQueryプラグイン | Vegas Background SlideShowの使い方
[手順1] Vegas公式サイトからファイルの入手
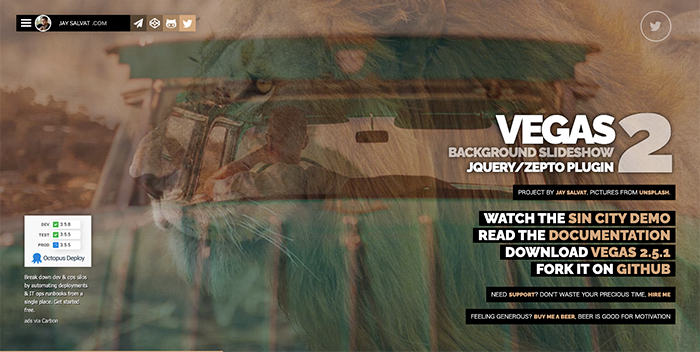
Vegas HP
VEGASの公式ページ(https://vegas.jaysalvat.com/)へ移動します。
画面右下のDOWNLOADリンクをクリックして、ファイルを入手。
ダウンロードしたフォルダにはいくつかファイルがありますが、使用するファイルは2つです。
- vegas.min.css
- vegas.min.js
この2つのファイルを読み込んだら、準備完了です。
[手順2] コードを追加
スライドショーを追加する箇所にコードを記述します。
<div id="test"></div>
$("#test, body").vegas({
slides: [
{ src: './images/sample01.jpg' },
{ src: './images/sample02.jpg' }
],
});
これだけで背景にスライドショーを追加することができました。
Vegasのオプションについて
ご紹介したコードを記述すればスライドショーは表示されますが、
Vegasに用意されているオプションを設定すると、より自分好みのスライドショーにすることができます。Vegasで使用できるオプションはかなりあるので、ここではオプションの一部を紹介します。
- delay
- スライドの表示時間を設定します。単位はミリ秒。
- transition
- スライドが切り替わる時のアニメーションを設定します。
- fade、slideLeft、zoomIn、swirLeftなど
- firstTransition
- はじめのスライドの表示の仕方を設定します。
- animation
- 表示しているスライドにアニメーション効果を追加します。
- kenburnsUp,kenburnsDown,kenburnsLeft,kenburnsRightなど
- animationDuration
- 表示しているスライドのアニメーションの速さを設定します。単位はミリ秒。時間を多くすると、ゆっくりアニメーションされます。
<div id="test"></div>
$("#test, body").vegas({
slides: [
{ src: './images/sample01.jpg' },
{ src: './images/sample02.jpg' }
],
delay: 15000,
transition: 'zoomIn',
firstTransition: 'fade',
animation: 'kenburns',
animationDuration: 8000,
});
Vegasはオプションを追加するだけで、簡単にスライドショーをカスタマイズすることができるので、オススメです。




コメント