メッセージを表示する方法の1つとしてダイアログボックスがありますが、JavaScriptを使って表示してみました。
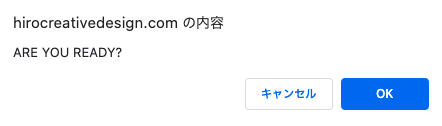
ダイアログボックス「window.confirm」

if(window.confirm('ARE YOU READY?')){
window.alert('START!');
} else{
window.alert('FINISH!');
}
文章の表示と「OK」 or 「キャンセル」を選択するタイプのダイアログボックスになります。
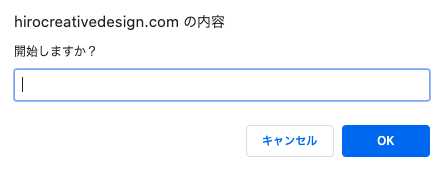
ダイアログボックス「window.prompt」

var number = window.prompt('開始しますか?[はい/いいえ]');
if(number === 'はい'){
window.alert('スタート!');
}
else if(number === 'いいえ'){
window.alert('フィニッシュ!');
}
else{
window.alert('はい or いいえを選んでください');
}
テキストを入力できるタイプのダイアログボックスになります。



コメント