ネットサーフィンをしていたら、数字の表示で、ストップウォッチのようにゼロからカウントアップしているものを見つけました。
やり方が気になり、調べたところ、WordPressプラグイン「Counter Number」を使うとお手軽に設定することができることがわかりました。
今回はCounter Numberの設定方法について解説します。
Counter Numberの設定方法
手順①

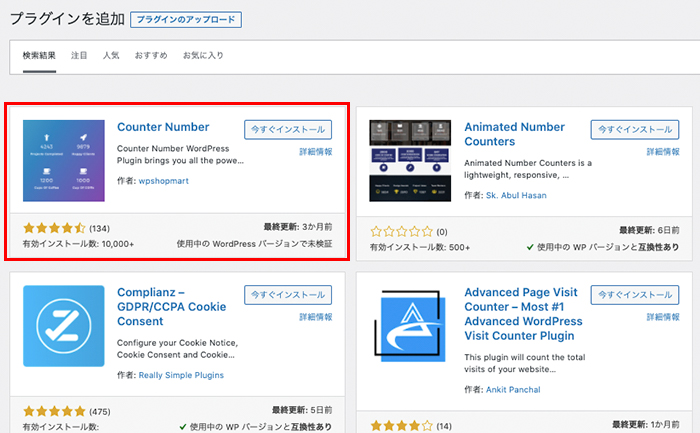
はじめに、プラグイン追加画面から「Counter Number」を検索し、有効化します。
手順②

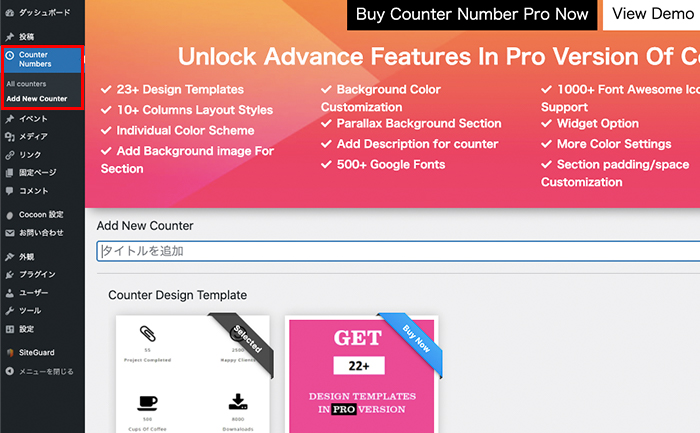
管理画面の左メニューに「Counter Numbers」の項目が追加されるのでクリック。
手順③

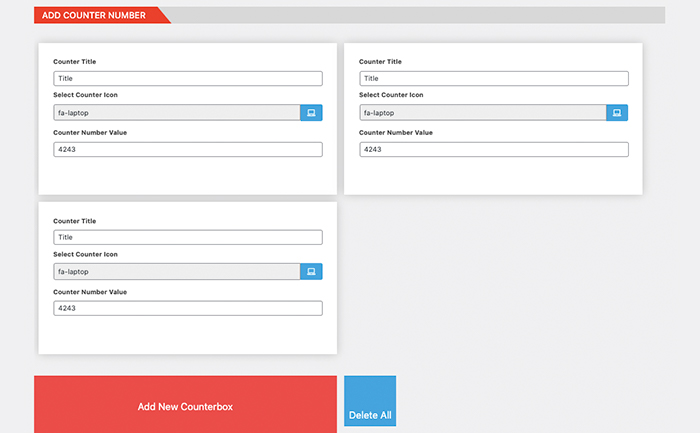
Counter Numberの設定画面を見ると、タイトル、アイコン、数字から構成されるカウンターボックスが表示されます。
このカウンターボックスはデフォルトでは、3つ表示されている状態になっていますが、追加や削除もできるため、数を自由に変更することができます。
それぞれのカウンターボックスのタイトル、アイコン、数字を入力し、設定画面下に表示されているショートコードをコピーし、公開。
完成
10
Title
100
Title
1000
Title
数字がカウンター表示されるようになりました。
今回は初期設定で表示してみましたが、色の変更や文字の大きさ、カウンターボックスの数など、設定を変更することもできます。



コメント