カスタム投稿追加方法
手順1

初期状態
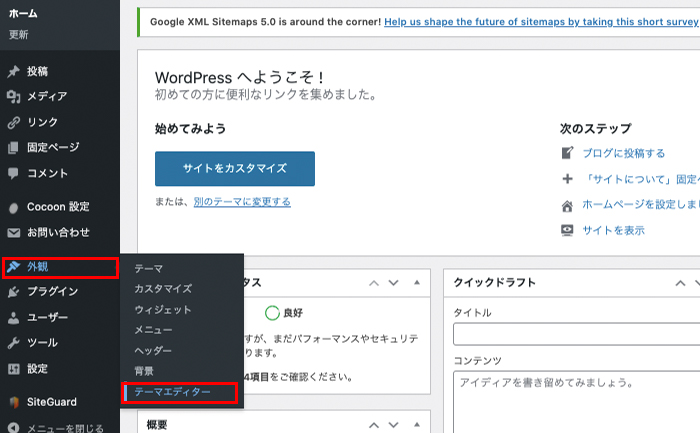
手順2

外観 – テーマエディター
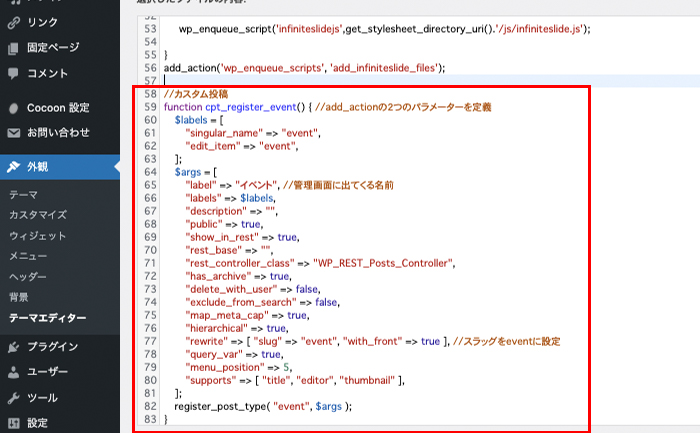
手順3

function.phpに以下のコードを追加
//カスタム投稿
function cpt_register_event() { //add_actionの2つのパラメーターを定義
$labels = [
"singular_name" => "event",
"edit_item" => "event",
];
$args = [
"label" => "イベント", //管理画面に出てくる名前
"labels" => $labels,
"description" => "",
"public" => true,
"show_in_rest" => true,
"rest_base" => "",
"rest_controller_class" => "WP_REST_Posts_Controller",
"has_archive" => true,
"delete_with_user" => false,
"exclude_from_search" => false,
"map_meta_cap" => true,
"hierarchical" => true,
"rewrite" => [ "slug" => "event", "with_front" => true ], //スラッグをeventに設定
"query_var" => true,
"menu_position" => 5,
"supports" => [ "title", "editor", "thumbnail" ],
];
register_post_type( "event", $args );
}
add_action( 'init', 'cpt_register_event' );
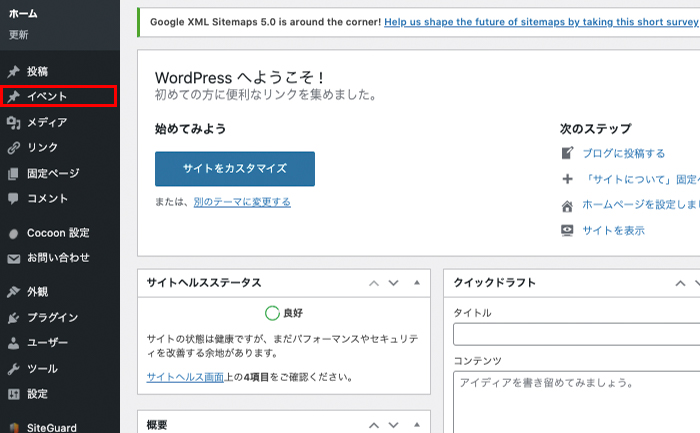
手順4

イベントという投稿が追加



コメント