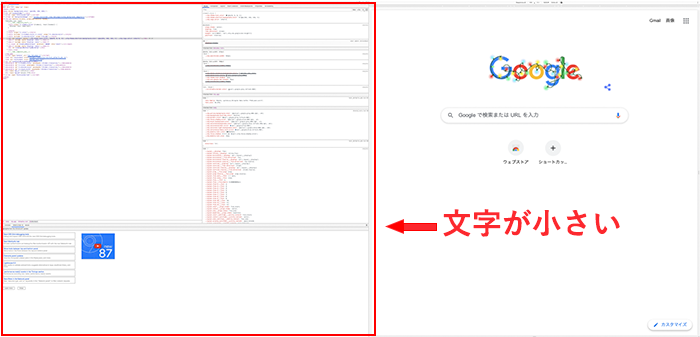
Google Chromeデベロッパーツールを使って、HTMLやCSSを確認・編集しているときに コードの表示が小さくなってしまい、元に戻らなくなったことはありませんか?
デベロッパーツールのコードの表示はショートカットコマンドで簡単に直す事ができるので、やり方を解説します。
拡大・縮小ショートカットコマンド
WEBページ(Chromeで表示)の場合
- 拡 大:command + shift + +
- 縮 小:command + –
- リセット:command + 0
デベロッパーツールの場合
- 拡 大:command + ^
- 縮 小:command + –
- リセット:command + 0
WEBページとデベロッパーツールで拡大コマンドが違っています。
デベロッパーツールのコード表示を元のサイズに戻す

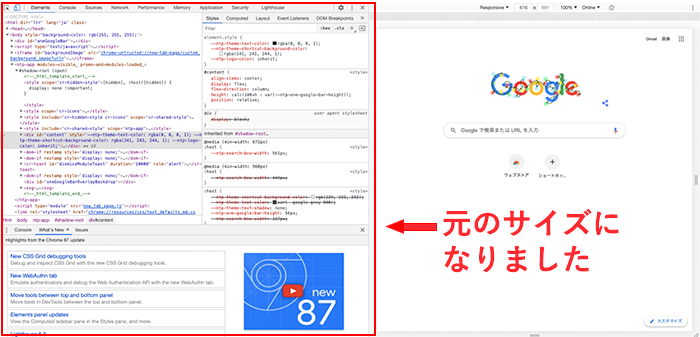
デベロッパーツールに表示されているコードが小さくなっている状態で、ショートカットコマンド command + ^ または command + 0 を押すと

このように元のサイズに戻すことができました。



コメント