WEBサイト内に設置されているリンクをクリックした時に、同じウィンドウで開かれる場合と、新たに別ウィンドウで開かれる場合があります。
この表示方法の違いは、リンクの設定によって切り替えることができます。
今回は、リンク先を別ウィンドウで表示させるメリットとWordPressの管理画面から別ウィンドウで表示する方法についてご紹介します。
リンク先を別ウィンドウで表示させるメリット
まずリンク先のWEBサイトを同じウィンドウに表示する場合について考えてみます。
リンク先のWEBサイトを閲覧した後、もう一度元のサイトへ戻ろうとしたとき、ブラウザの戻るボタンを使うor閲覧履歴をさかのぼることで元のサイトへ戻れます。
しかしそれでは、手間がかかってしまい、ユーザーとって親切ではありません。
場合によっては、戻ることを諦め、せっかく獲得したユーザーが離脱してしまう可能性もあります。
リンク先のWEBサイトを別ウィンドウで開くようにすることによって、サイトを閲覧した後でも、タブの切り替えのみで簡単に元のサイトへ戻ることができるため、ユーザーの離脱を防ぐことができます。
メニューの項目を別ウィンドウで開く場合
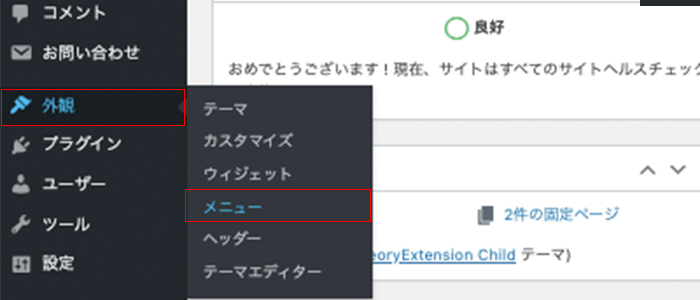
[手順1] 管理画面メニュー 「外観」ー「メニュー」をクリック

WordPressを使って、リンク先のWEBサイトを別ウィンドウで開く設定をしていきます。WordPressの管理画面メニューの「外観」 ー 「メニュー」をクリックします。
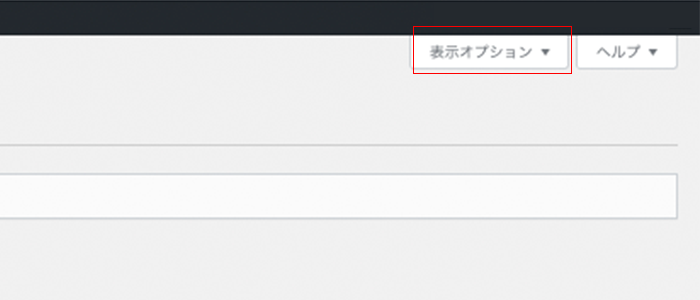
[手順2] 管理画面の右上「表示オプション」をクリック

管理画面の右上の「表示オプション」をクリックします。
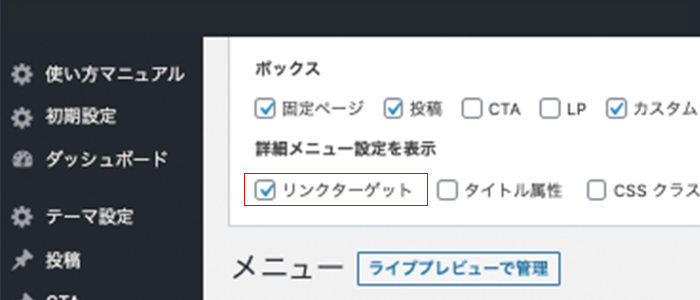
[手順3] 「リンクターゲット」にチェック

すると、ボックスが展開されるので、詳細メニュー設定を表示にある「リンクターゲット」にチェックを入れます。
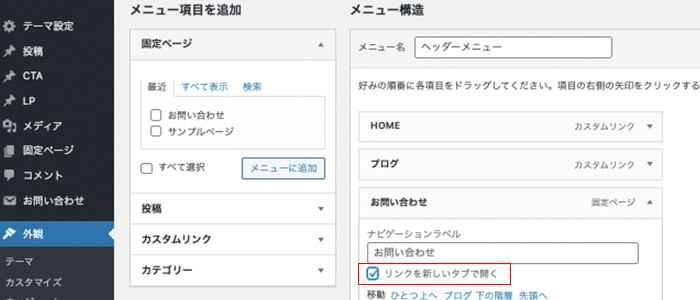
[手順4] 「リンクを新しいタブで開く」にチェック

メニュー項目の詳細をみてみると、「リンクを新しいタブで開く」という項目が追加されているので、この項目にチェックを入れれば別ウィンドウで表示されるようになります。
記事に設定したリンクを別ウィンドウで開く場合
ブロックエディタ(Gutenberg)で作成した文章にリンクを追加するケースについてみていきましょう。
[手順1] メニューのリンクボタンをクリック

リンクを設定する文章を選択し、表示されたメニューのリンクボタンをクリックします。
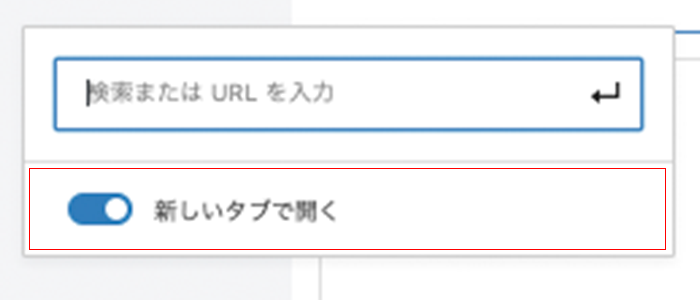
[手順2] 新しいタブで開くを有効にする

「新しいタブで開く」というスライドボタンが表示されるので、有効にします。
リンクのウィンドウ設定の比較
testというテキストに同じURL(https://hirocreativedesign.com/blog/)のリンクを設定し、同じウィンドウで表示するものと、別ウィンドウで表示するリンクを作成してみました。参考として、htmlコードも載せておきます。
リンクを同じウィンドウで表示
<p><a href="https://hirocreativedesign.com/blog/">test</a></p>
リンクを別ウィンドウで表示
<p><a href="https://hirocreativedesign.com/blog/" target="_blank" rel="noreferrer noopener">test</a></p>
リンク先を別ウィンドウで表示する設定はtarget=”_blank”になりますが、rel=”noreferrer noopener”を追加するとセキュリティが強化されます。
最新のWordPressでリンクを追加する場合には、自動で追加されるため問題ないと思いますが、古いバージョンのWordPressを使っていたり、コードを直接入力する場合は、忘れずに追加するようにしましょう。



コメント