Webサイトを閲覧したり、アプリケーションを使っていると、様々な種類のアイコンを目にする機会があります。
アイコンはユーザーへ視覚的に意味を伝えるだけでなく、商品やサービスを販売する時のコンバージョン率に影響するともいわれています。
今回の記事では、アイコンを「Font Awesome 5」、WordPressテーマはCocoonを使い、表示したいと思います。
Font Awesomeって何?
Font Awesome (URL:https://fontawesome.com/) はWEBサイトやスマホアプリで使えるアイコンライブラリです。
アイコンの種類は数千種類用意されており(一部アイコンは有料)、自由に使用することができます。
CocoonのFont Awesome設定
Font Awesomeのサイトで公開されているバージョンはFont Awesome5になるので、アイコンを使用するには、Cocoonの設定を変更する必要があります。

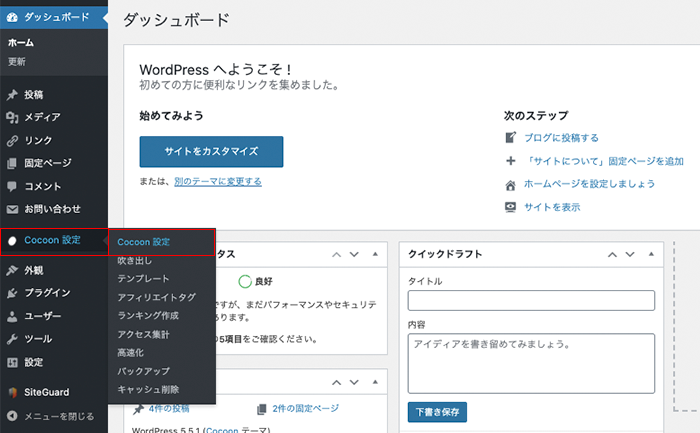
WordPress管理画面の左メニューの「Cocoon設定」をクリックします。

「全体」タブを選択し、「サイトアイコンフォント」の「Font Awesome5」を選択します。
これで、表示するための準備は完了です。
Font Awesomeのアイコンを使用する
アイコンを表示する
Font Awesome
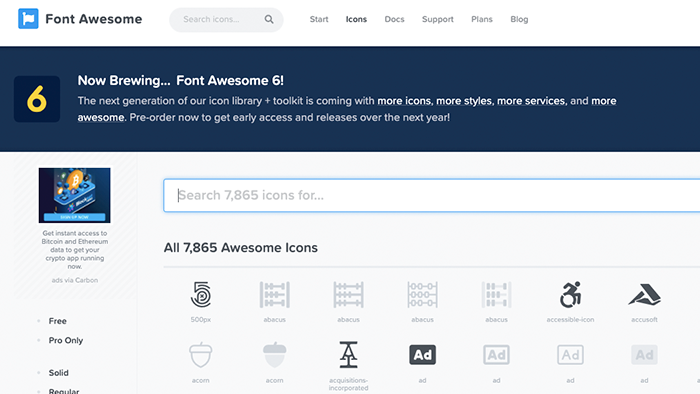
まず、Font Awesome (URL:https://fontawesome.com/) のサイトへ移動し、メニューの「Icons」をクリック。
Font Awesome
アイコン一覧が表示されます。
グレーアウトされているものは有料のものになるので、無料で使う場合はそれ以外のものを選びましょう。
Font Awesome
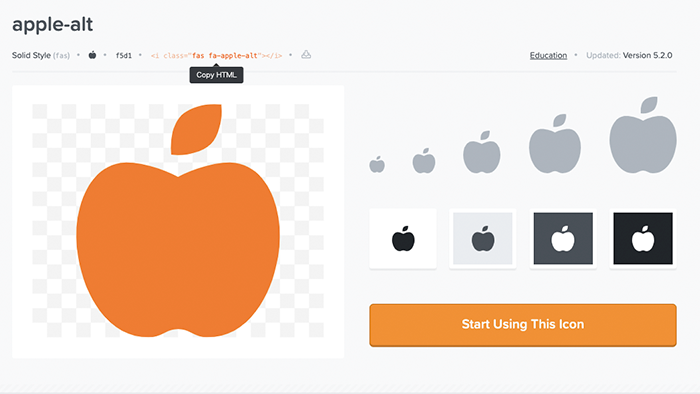
アイコンをクリックすると、選択したアイコン画面が表示されるので、画面上側のHTMLをコピーします。
<i class="fas fa-apple-alt"></i>
このように表示することができました。
アイコンに大きさや色、動きを追加する
Font Awesomeでアイコンの大きさや色など加える方法をみていきましょう。
アイコンの大きさを変える場合
アイコンの大きさはclassに「fa-xs」,「fa-sm」,「fa-lg」,「fa-2x」…を追加します。
<i class="fas fa-apple-alt fa-xs"></i> <i class="fas fa-apple-alt fa-sm"></i> <i class="fas fa-apple-alt fa-lg"></i> <i class="fas fa-apple-alt fa-2x"></i> <i class="fas fa-apple-alt fa-3x"></i> <i class="fas fa-apple-alt fa-4x"></i> <i class="fas fa-apple-alt fa-5x"></i> <i class="fas fa-apple-alt fa-6x"></i> <i class="fas fa-apple-alt fa-7x"></i> <i class="fas fa-apple-alt fa-8x"></i> <i class="fas fa-apple-alt fa-9x"></i> <i class="fas fa-apple-alt fa-10x"></i>
もちろんフォントサイズを指定しても変更できます。
<i class="fas fa-apple-alt" style="font-size: 60px;"></i>
アイコンの色を変える場合
<i class="fas fa-apple-alt" style="color:red;"></i> <i class="fas fa-apple-alt" style="color:orange;"></i> <i class="fas fa-apple-alt" style="color:pink;"></i> <i class="fas fa-apple-alt" style="color:yellow;"></i> <i class="fas fa-apple-alt" style="color:green;"></i> <i class="fas fa-apple-alt" style="color:skyblue;"></i> <i class="fas fa-apple-alt" style="color:Dodgerblue;"></i> <i class="fas fa-apple-alt" style="color:blue;"></i> <i class="fas fa-apple-alt" style="color:#9932cc;"></i> <i class="fas fa-apple-alt" style="color:#8b4513;"></i>
アイコンに回転を加える場合
スムーズな回転には、classに「fa-spin」、ステップを刻む回転には「fa-pulse」を追加します。<i class="fas fa-apple-alt fa-spin"></i> <i class="fas fa-apple-alt fa-pulse"></i>
アイコンを重ねて表示する場合
親要素のclassに「fa-stack」を追加します。それぞれのアイコンに「fa-stack-2x」、「fa-stack-1x」を追加します。
<span class="border-box1 fa-stack fa-2x"> <i class="fas fa-square fa-stack-2x" style="color:skyblue;"></i> <i class="fas fa-apple-alt fa-stack-1x"></i> </span>
さらに 「fa-inverse」を追加すると、切り抜きのアイコンにすることもできます。
<span class="fa-stack fa-2x"> <i class="fas fa-square fa-stack-2x" style="color:skyblue;"></i> <i class="fas fa-apple-alt fa-stack-1x fa-inverse"></i> </span>






コメント