画像をクリックして別ウィンドウに拡大表示する機能(ライトボックス)。
WordPressであれば、「Simple Lightbox」や「WP jQuery Lightbox」などのプラグインをインストールする方法などがありますが、
もしcocoon(コクーン)をテーマにしているなら、画像の拡大効果を設定から追加することができます。
今回は、画像に拡大効果の設定をしてみたので、その方法について解説したいと思います。
Cocoonで画像拡大する方法について
画像拡大効果の設定をする

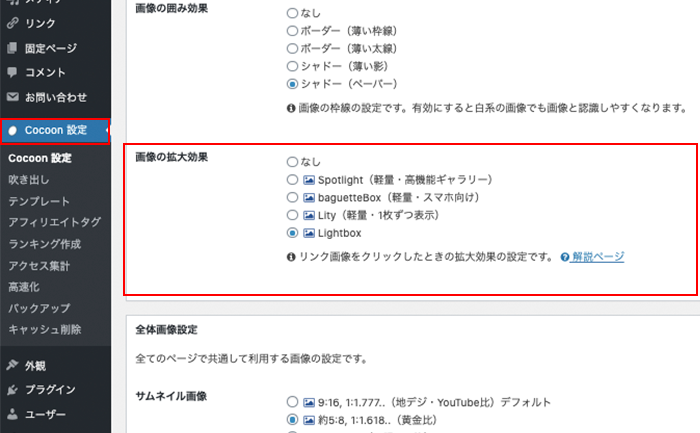
WordPressの画面の左メニュー – Cocoon設定 – 画像の順にクリックします。
設定ページの真ん中あたりに「画像の拡大効果」の項目があり、
- Spotlight(軽量・高機能ギャラリー)
- baguetteBox(軽量・スマホ向け)
- Lity(軽量・1枚ずつ表示)
- Lightbox
全部で4種類(2020年10月現在)の中から選ぶことができます。
画像のリンク設定にメディアファイルを設定
次に拡大表示する画像ファイルの参照先を変更します。

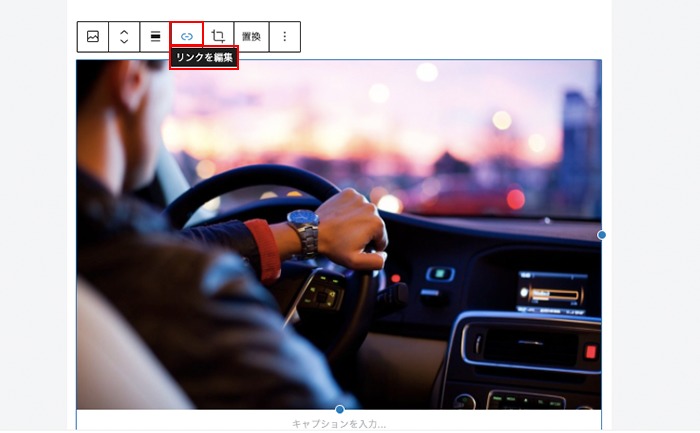
編集画面の画像をクリックすると、いくつかボタンが表示されるので、その中の「リンクを編集」をクリック

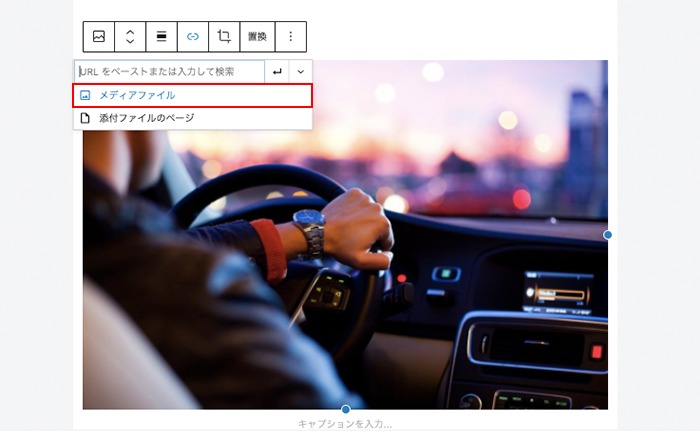
「メディアファイル」を選択します。
これで画像拡大する準備は完了です。
画像拡大効果について
それぞれの拡大効果をスマホ画面で見比べてみました。
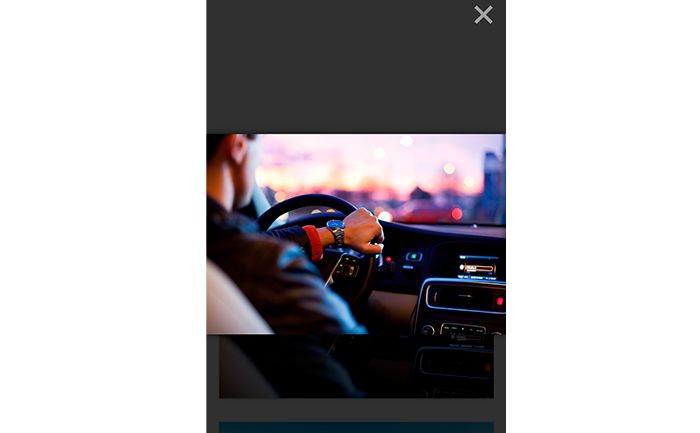
Spotlight(軽量・高機能ギャラリー)

Spotlightは高機能ギャラリー用ということで、画面右上に拡大・縮小や背景色の白黒反転などボタンが表示されます。
拡大ボタンを使えば、写真を細部まで見せることができそうです。
次の画像を表示するには、画像に表示される矢印をクリックするか、スワイプすると表示できました。
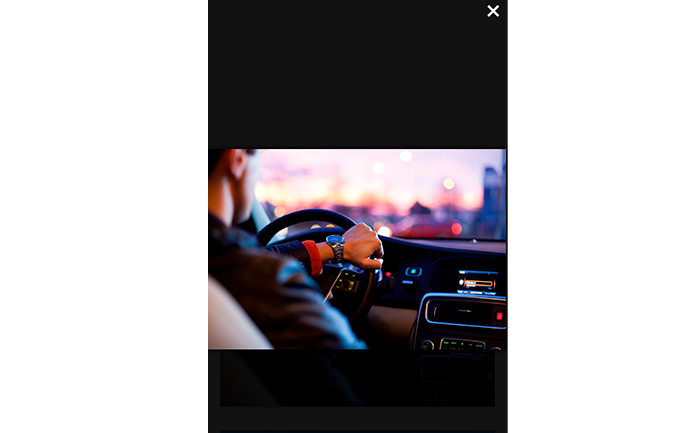
baguetteBox(軽量・スマホ向け)

画面中央に画像が配置され、背景は薄い黒に表示されます。
画像をクリックして拡大表示でき、スワイプ対応のシンプルなものがいい場合にはこちらがおすすめです。
Lity(軽量・1枚ずつ表示)

画像を1枚ずつ拡大表示するものになりますが、Cocoon公式サイトによると、4種類の中で最軽量だそうです。
画像クリックで拡大表示さえできればよい場合は、こちらでも十分だと思います。
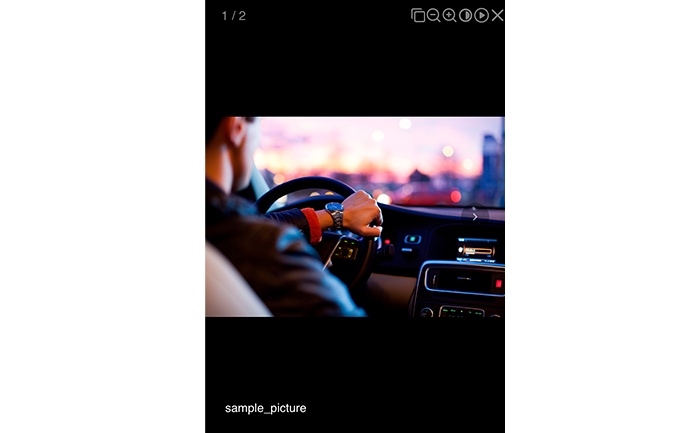
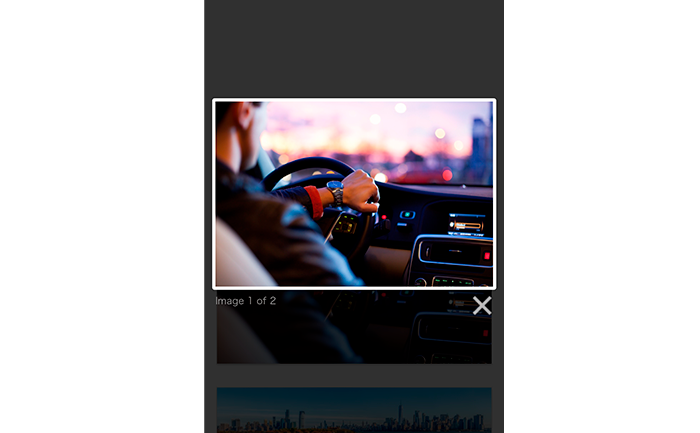
Lightbox

Cocoon公式サイトによると、4種類の中で多少重めのものといわれているため、あえて選ぶことは少ないかと思います。
ただし、次の画像を表示するのにスワイプではなく、タップであることや、拡大する時にアニメーションがあるので、少し違った表示にすることができます。



コメント